Enhancing Accessibility with “Clarify”
Video showing a step-by-step guide on how to use Clarify
Role
UX Designer & Researcher
Project Time
2 Weeks
Imagine This
You’re a college student with ADHD.
Juggling assignments, exams, and life on the go, this morning you’re on your usual two-bus commute, phone in hand, trying to review the three lengthy science articles your professor just assigned.
Reading comprehension has always been a challenge. On your phone, you try to make sense of the material, but the process is anything but smooth.
When you hit a word or sentence you don’t understand, you leave the article to search Google or ChatGPT for an explanation.
Copy. Paste. Read. Understand.
Then back to the article. But wait, here’s another confusing phrase. Repeat the process.
Copy. Paste. Back again.
It feels like you’re playing a game of ping-pong with the text, losing focus and motivation with every bounce.
Time is tight, frustration builds, and by the time you reach your destination, you’ve barely made a dent in the material. The thought of doing this all over again later feels overwhelming.
Ok, let’s rewind:
What if you could instantly understand those tricky words and sentences without ever leaving the article?
What if you didn’t need to juggle multiple apps, losing time and focus?
Imagine reading uninterrupted, with explanations right at your fingertips, saving time and boosting your confidence.
Well, Clarify could solve this problem!
Clarify is a text comprehension tool for iOS, integrated directly into the text selection action bar. It’s designed to support a wide range of users, including those with ADHD, by offering instant, easy-to-understand explanations without interrupting your flow. This distraction-free experience helps users stay engaged and understand content with ease.
Dear User, what do you think?
Through surveys with 20 participants, we learned that many people turn to ChatGPT or Google to understand difficult text. While helpful, these methods interrupt the reading flow and create disconnect.
The survey results showed that 80% of users would be 'very likely' to use a feature like Clarify within the iOS text selection menu, highlighting the demand for tools that simplify text without disrupting the reading experience.
I asked. I listened.
-
"As someone with ADHD, I often feel discouraged from trying to read more challenging text because I lack the confidence and historically would struggle with understanding what I read."
-
"Sometimes, reading just feels overwhelming. I struggle with focusing on the text, and when I don’t fully understand something, it can feel discouraging.”
-
"Self-study is just inherently hard. Something I've learned recently is that ChatGPT makes an excellent study partner! But, the back and forth can make reading unenjoyable."
What’s Out There for Better Reading?
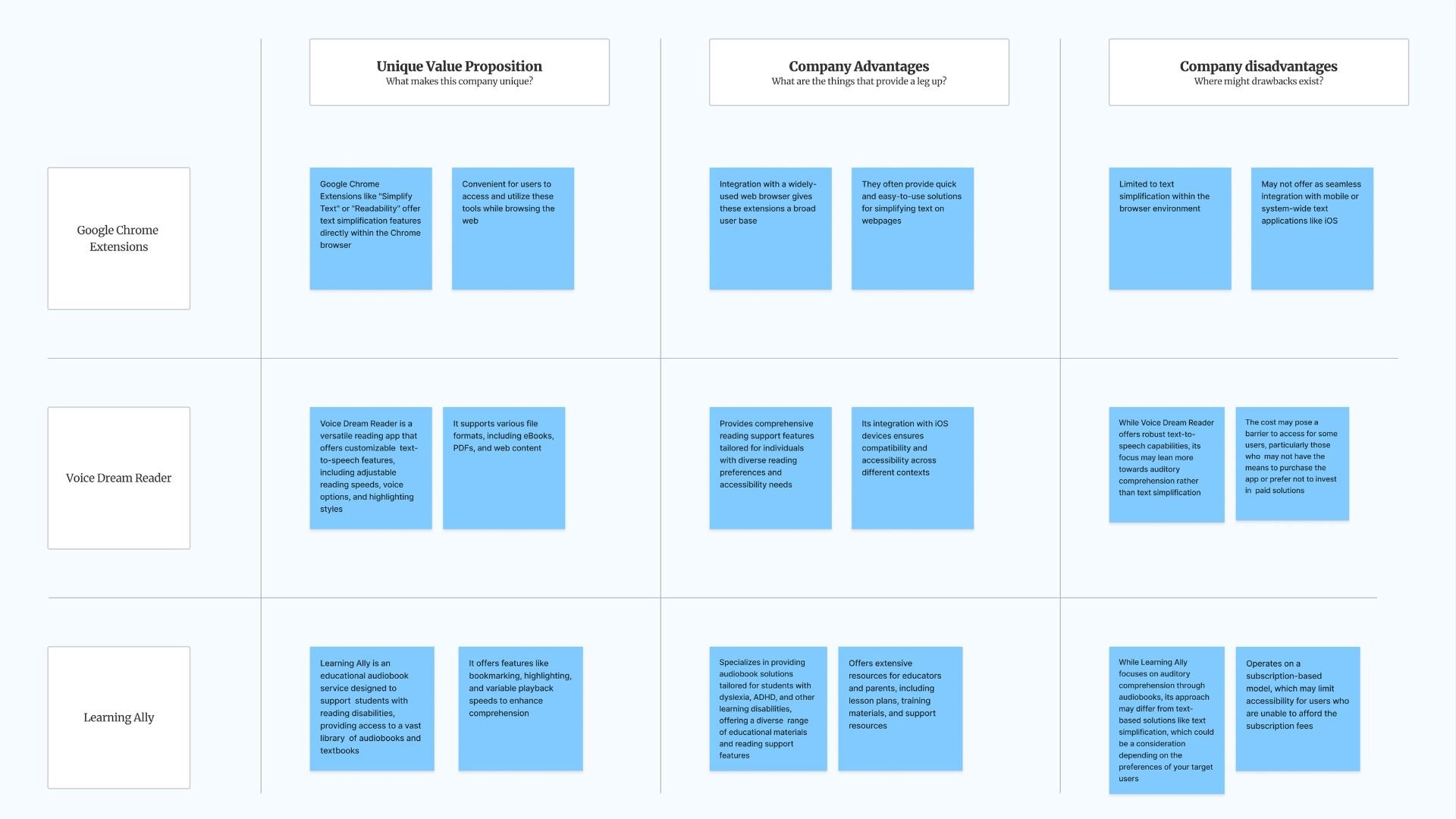
Each competitor brings unique value to the accessibility landscape. Google Chrome Extensions simplify text directly in the browser, offering a user-friendly solution, though platform limitations can create accessibility barriers. Voice Dream Reader excels in customizable text-to-speech options for diverse needs but similarly comes with platform and cost challenges. Learning Ally provides an extensive audiobook library but is primarily subscription-based, which may not be accessible to all users.
While these tools enhance accessibility, they often require users to switch platforms or workflows, interrupting the reading process. Clarify addresses these gaps by integrating directly into the iOS action bar. This seamless design ensures users can access quick, contextual explanations without leaving their current activity. By embedding Clarify into familiar interaction patterns and prioritizing affordability, we make reading comprehension support more accessible and inclusive.
Competitive Analysis post-it board displaying Unique Value Proposition, Company Advantages, and Company Disadvantages
Competitive Analysis post-its displaying Similar Capabilities and Apparent Differences
Competitive Analysis post-its displaying Key Learnings and Opportunities
Hello Reader, meet Clarify
Start by highlighting the sentence or phrase you want to understand better. As soon as you do, the iOS action bar appears above your selection. Here, you’ll find Clarify alongside options like 'Copy' to save the text or 'Find Selection' to locate similar phrases in the document.
Once you select the 'Clarify' option from the action bar, a smooth process begins, providing you with an instant, easy-to-understand explanation of the highlighted sentence. The clarification pops up right on your screen, allowing you to stay focused on your document without the need to search elsewhere or interrupt your flow. It’s all about giving you the answers you need without ever losing your place.
If the explanation provided doesn’t quite hit the mark, you can easily click the refresh or redo button in the clarified text overlay to get a new, more detailed explanation. This feature allows you to dig deeper into the meaning, offering fresh insights or extra context that can help clarify the sentence further. It’s all about making sure you can fully understand complex ideas, revisiting explanations as many times as you need to get a complete grasp of the text.
Words Matter
The decision to name the feature "Clarify" instead of "Simplify" was driven by a consideration of the psychological impact on the user. While the primary purpose of the feature is to simplify complex text, the term "Simplify" can sometimes carry a connotation that the reader may find offensive or patronizing.
In contrast, the term "Clarify" communicates a sense of assistance and support rather than implying that the user is incapable of understanding complex material. It conveys the idea that the feature is there to provide clarity and enhance comprehension, making the user feel empowered and encouraged rather than discouraged or belittled.
The survey presented participants with two potential names, "Clarify" and "Simplify," without revealing my preference towards "Clarify." Participants were recruited from online platforms like Reddit and personal networks to ensure diverse perspectives. The survey aimed to understand which name users found less belittling or more encouraging, aligning with principles of user-centered design to enhance usability.
Simple Sketches
In designing the Clarify feature, my primary goal was to ensure a seamless and intuitive user experience. I wanted users to feel comfortable and familiar with the interface, so I decided to integrate it into the existing action bar. By doing so, users can easily access the Clarify function without any additional navigation, keeping the design consistent with the overall user interface.
I incorporated a redo button located conveniently at the bottom right side of the text box. This allows users to easily request a new explanation of the highlighted sentence if needed, without any hassle. Additionally, I included a play button to represent a "speak" option, enabling users, especially those with sight impairments, to have the content read aloud to them. This accessibility feature ensures that the Clarify function caters to a diverse range of users.
The text box in the Clarify feature is designed to resemble the familiar appearance of the text when using functions like "Translate" or "Look Up." This design choice was deliberate, as I aimed to ensure that users can intuitively utilize the Clarify function without any learning curve.
What the Usability Study Revealed
-
During the usability interviews, a recurring theme emerged: users expressed a strong desire for a text box feature. They wanted the ability to type in their own questions or requests for clarification, rather than relying solely on the redo button. This feedback highlighted a significant user need that wasn't fully addressed by the initial design.
-
The original design of the Clarify feature included only a redo button. This decision was made to save screen space and streamline the user experience, with the hope that each press of the redo button would generate a simplification that adequately met the user's needs. The goal was to continue breaking down the sentence with each press, making the content easier to understand without overwhelming the user with too many options.
-
However, through the interviews, I realized that this approach might not always yield the desired results. Some users felt frustrated and left behind when the redo button didn't provide the clarification they needed. This led to a waste of time and energy as they repeatedly pressed the button, hoping for a satisfactory explanation. This feedback was especially prevalent among users with ADHD and dyslexia, who often require more precise and tailored explanations to grasp complex concepts effectively.
-
Given this valuable feedback, I recognized the necessity of incorporating a text box option into the Clarify feature. By adding this functionality, users would have the ability to type in specific questions or requests for clarification, allowing for a more personalized and accurate response. This addition would cater to those moments when the redo button fails to provide the needed clarity, ensuring that all users feel supported and understood.
-
While implementing the text box, it is also essential to retain the redo button. Some users may still prefer the simplicity and speed of pressing a button to generate clarifications, especially when they are on the go or prefer not to type. The key is to provide both options, allowing users to choose the method that best suits their needs at any given moment.
Enhancing the User Experience
Based on feedback from the usability study, I updated the user journey to make Clarify even more adaptable. After the user highlights a sentence and selects 'Clarify,' the tool simplifies the text. However, if further clarification is needed, users now have two options: they can either hit the redo button for an updated explanation or use the new text box to refine their query. This change allows for more control and customization in how users interact with the tool, ensuring they get the information they need in the most effective way possible. The updated flowchart illustrates this flexible process, showing how users can seamlessly navigate between options, ensuring they stay engaged and satisfied with their reading experience.
Video of enhanced Clarify feature with added text box
The ultimate goal of the Clarify feature is to save time, reduce cognitive load, and maintain user engagement with the reading material. By offering both the redo button and a text box, we can:
Save Time: Users can quickly access clarifications without navigating away from their current page.
Reduce Cognitive Load: Providing easy-to-access, tailored explanations helps users comprehend complex sentences without additional effort.
Maintain Focus: Keeping users within the same reading environment minimizes distractions and helps them stay engaged with the content.